
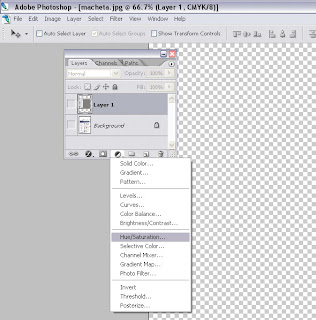
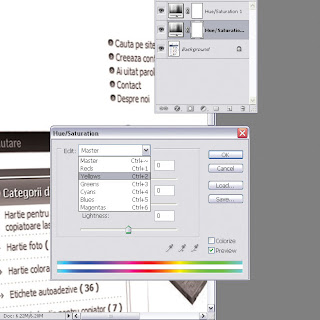
sa desaturati la maxim imaginea, apoi repetati operatiunea inca o data pentru background, dar de data asta incercati sa lucrati pe fiecare canal in parte (ctrl+1 .... si tot asa).

Probabil o sa ziceti de ce sa ma obosesc cu toate prostiile aste. Raspunsul e simplu - imaginea care rezulta e mult mai ok, si in acelasi timp poti sa modifici oricand orice fara a fi afectata imaginea initiala.
Niciun comentariu:
Trimiteți un comentariu